
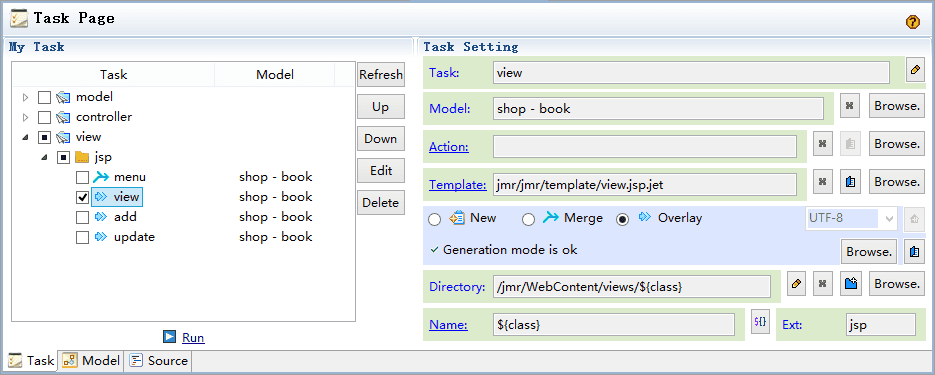
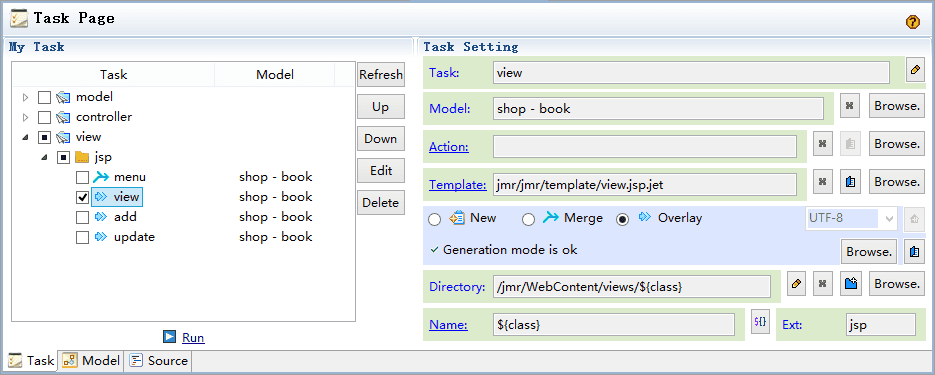
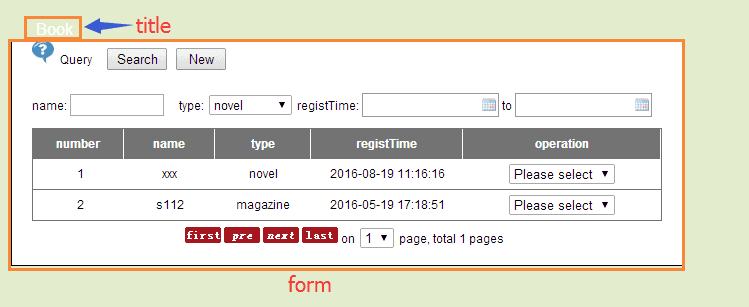
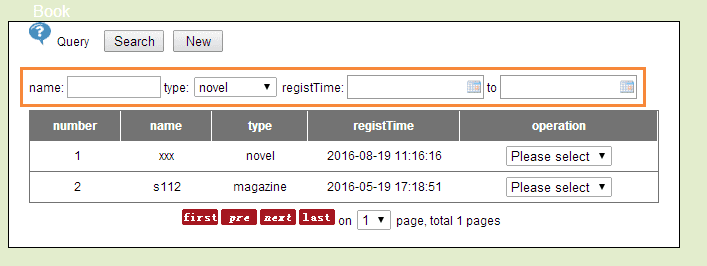
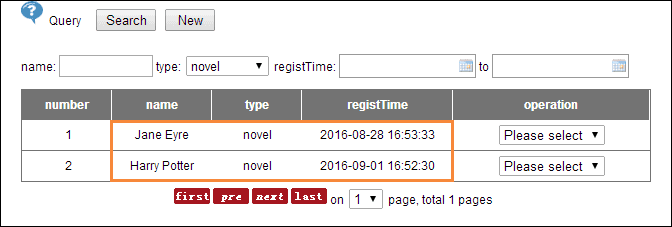
Generate the query page.

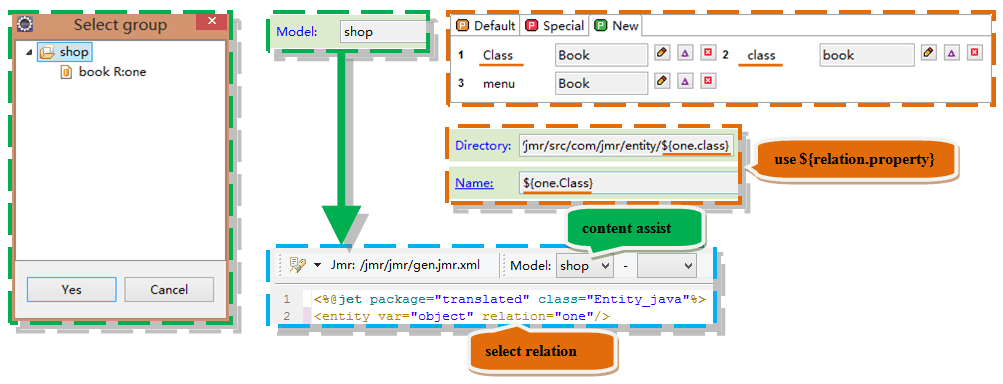
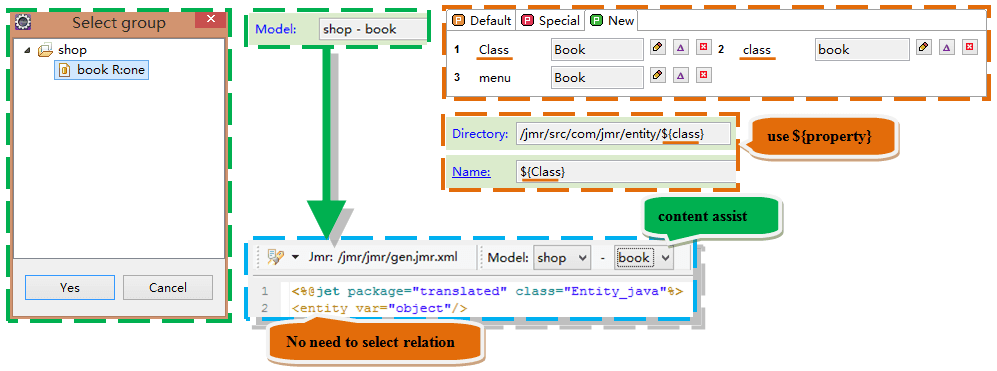
The model group of the current task is shop, which contain a Java entity model book, and the relation value of book is one; More about the model structure of this demo, please click: Demo model structure
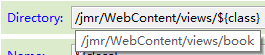
There are 2 ways to select the model:


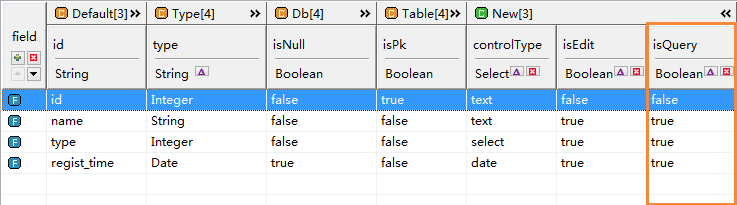
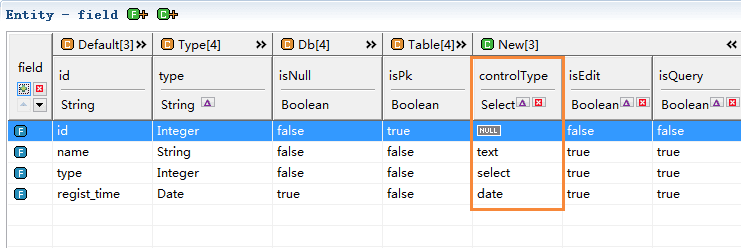
We have created the following properties for this model:
Class: A head uppercase property,
which can be used as the class name or a part that need head uppercase.
It's value is "Book".
class: A lowercase property,
which can be used as a part that need lowercase.
It's value is "book".
menu: The name of the menu bar, and it's value is "Book".






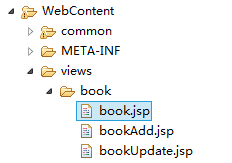
Result



logic:
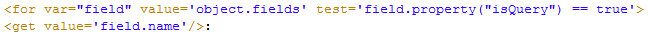
--If the field is the query field, iterate over the field.
for field : object.fields object.isQuery
--Output field name
field.name
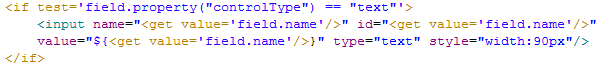
--If the control is text
if field.controlType == text
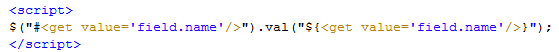
--Output input control
<input ...>
--If the control is select
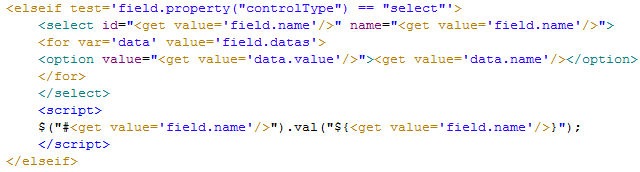
elseif field.controlType == select
--Output select control
<select ...>
--The data of the field
for data : field.datas
--The value of the option is data.value, and the name of the option is data.name
<option value="data.value"/>data.name</option>
</select ...>
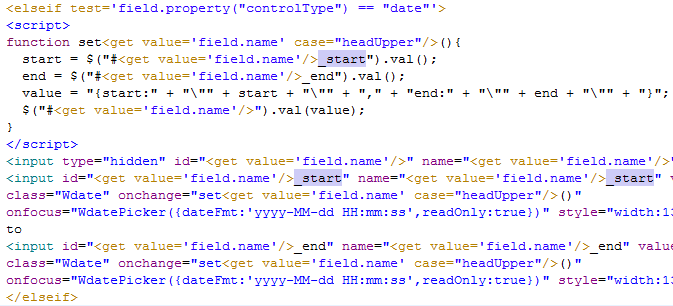
--If the control is date
elseif field.controlType == date
--Output start date control
<input class="Wdate"...>
to
--Output end date control
<input class="Wdate"...>

field.property("isQuery") == true, isQuery is used to determine whether the field is queried.


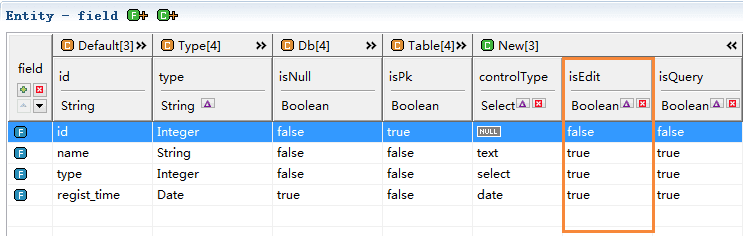
You can see controlType for different fields


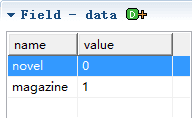
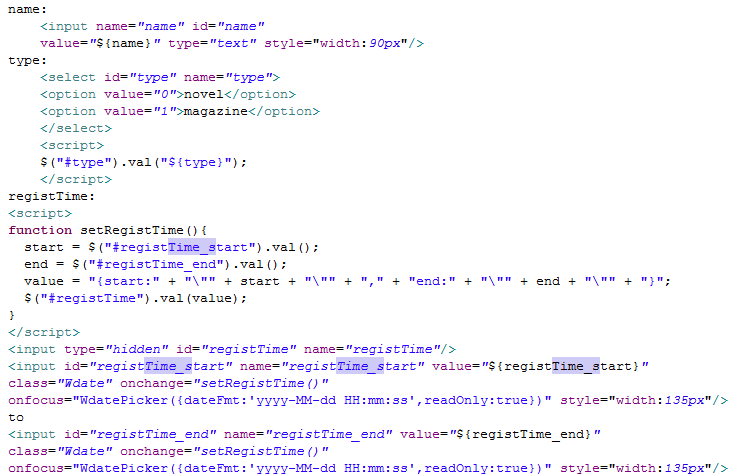
The data settings for the type field are as follows:

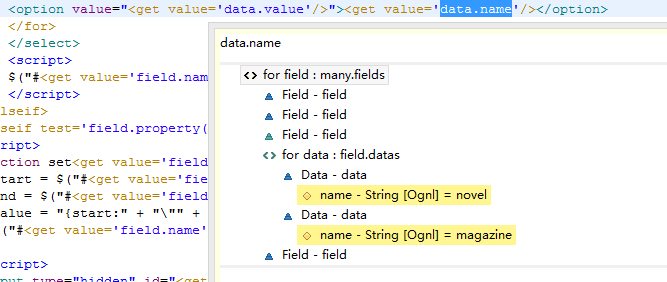
Select data.name, and we can see the value

Assign select a value


The way to query dates is to use the json array:
<input name="[name]" value="{[name]_start: start date, [name]_end: end date}"/>
When date control is selected, the method call set[Name]{}, set the json array input.
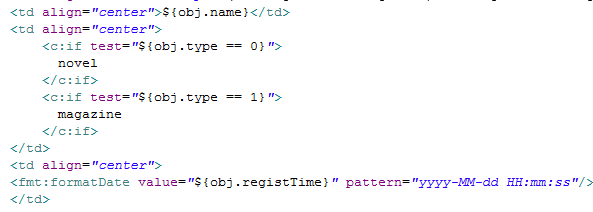
Result


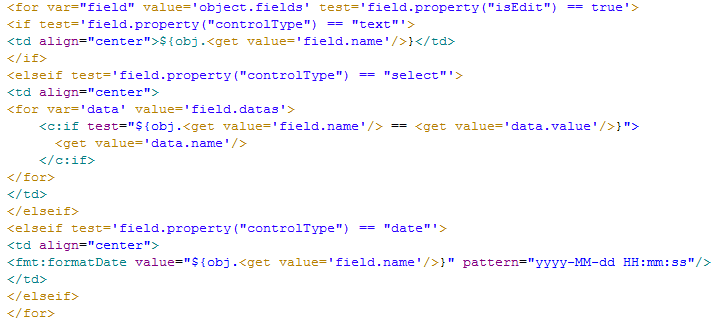
logic:
--If the field is the edit field, iterate over the field.
for field : object.fields object.isEdit
--If the control is text
if field.controlType == text
--Output field value
<td>field value<td/>
--If the control is select
elseif field.controlType == select
--The data of the field
for data : field.datas
--output jsp tag <c:if>
--output data.name
<td>data.name<td/>
--If the control is date
elseif field.controlType == date
--Output date
<td>date value<td/>

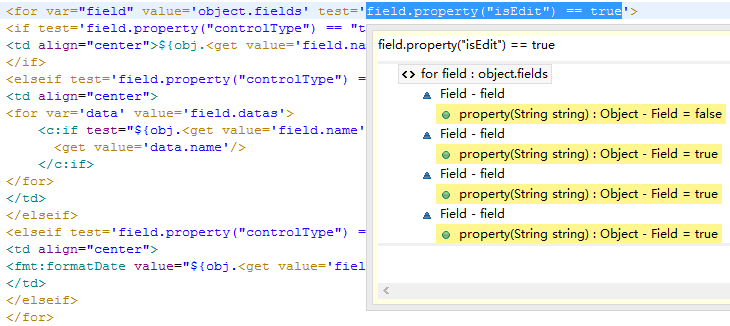
field.property("isEdit") == true whether the field is editable, editable fields need to be displayed in the list, and id as the primary key is not displayed in the list.


Result