
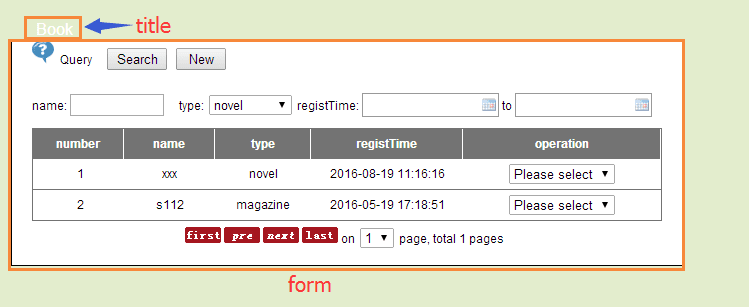
生成查询页面。

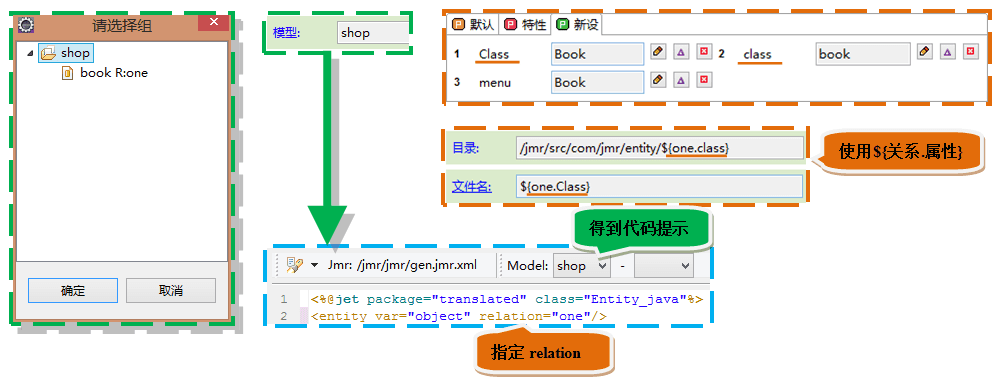
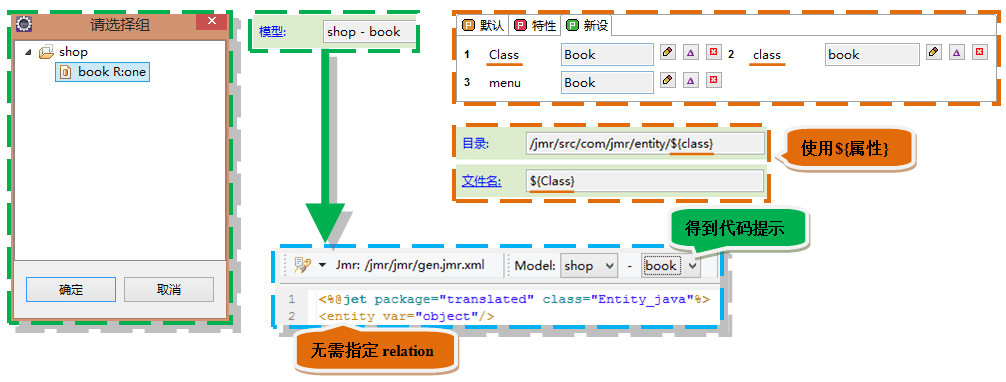
当前任务的模型组名称是shop,它包含一个java实体模型book,book的relation值是one; 我们在模板中会通过<entity>得到它。 关于本demo的模型结构,详细内容请点击:模型结构
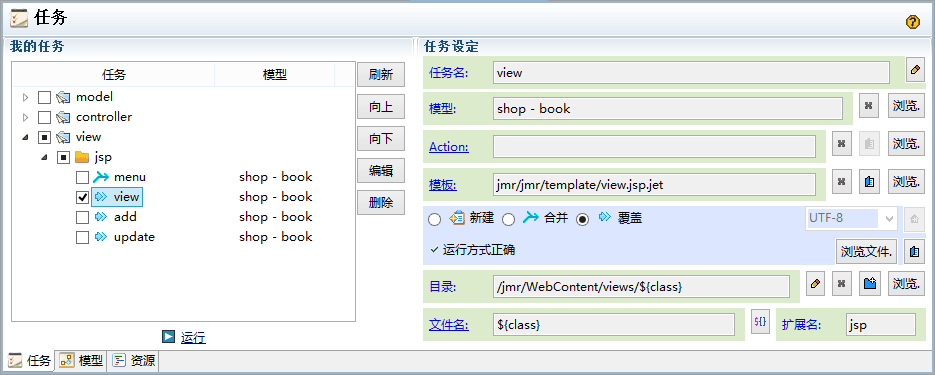
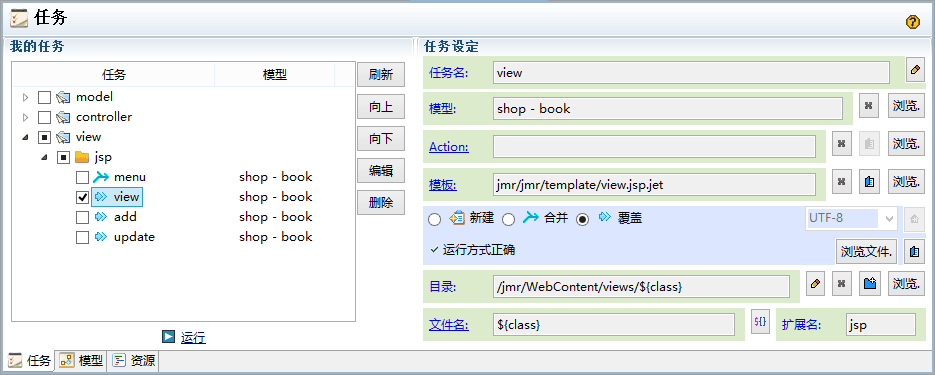
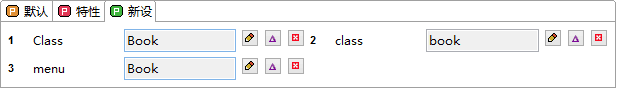
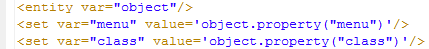
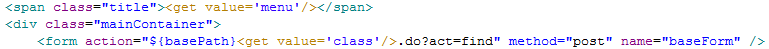
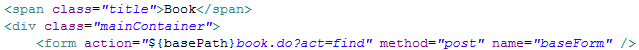
有2种方式设置模型:


我们为这个模型新设了以下属性: Class:头字母大写的名称,可以作为类名或者需要头字母大写的部分,它的值是"Book"。 class:头字母小写的名称,可以作为头字母小写的部分,它的值是"book"。 menu:界面菜单栏的名称,它的值是"Book"。






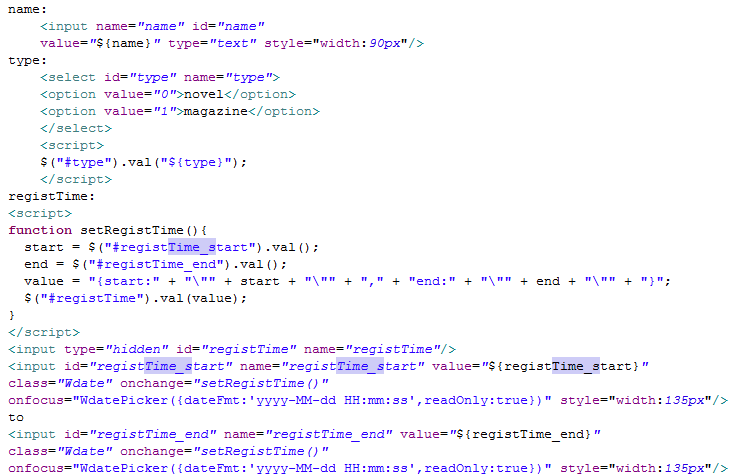
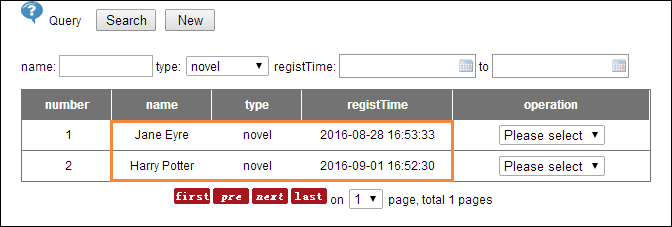
运行结果



逻辑:
--遍历字段,字段是查询字段才遍历
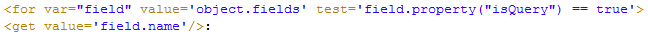
for field : object.fields object.isQuery
--输出字段名
field.name
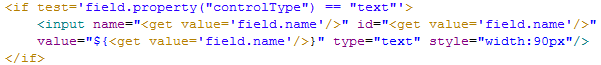
--如果字段的控件类型是文本类型
if field.controlType == text
--输出input控件
<input ...>
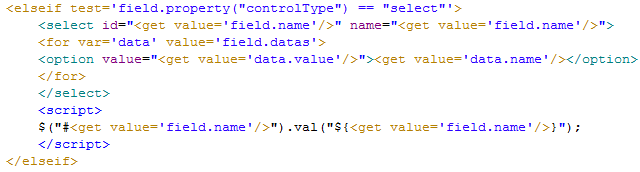
--如果字段的控件类型是下拉框类型
elseif field.controlType == select
--输出select控件
<select ...>
--遍历字段的data
for data : field.datas
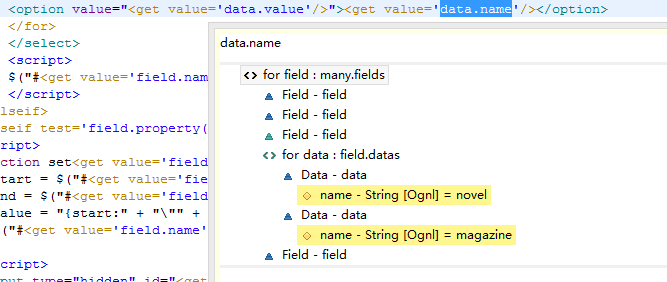
--选项的值为data.value,选项名为data.name
<option value="data.value"/>data.name</option>
</select ...>
--如果字段的控件类型是日期类型
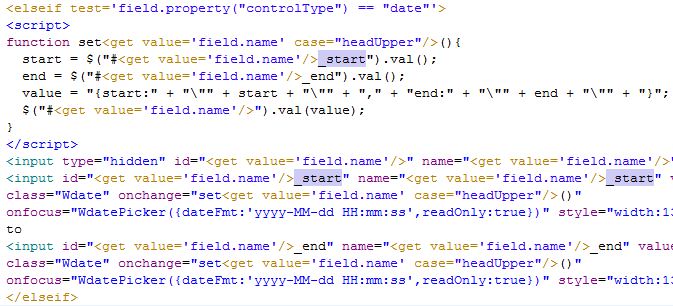
elseif field.controlType == date
--输出开始日期控件
<input class="Wdate"...>
to
--输出结束日期控件
<input class="Wdate"...>

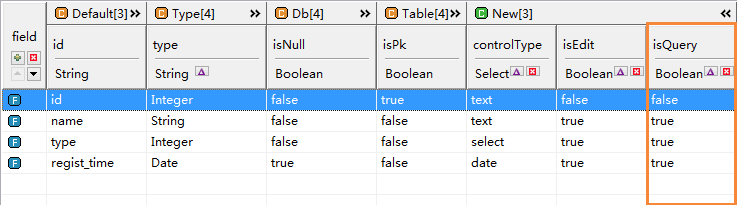
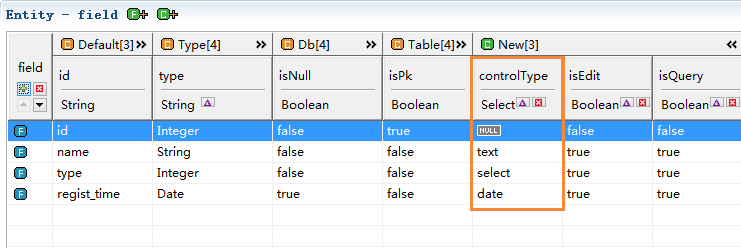
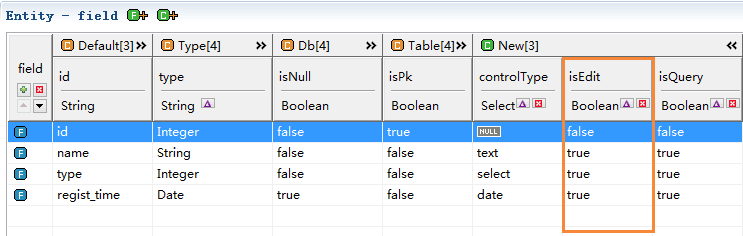
field.property("isQuery") == true,isQuery是判断字段是否查询的标识符,可以看到,除了id不需要查询外,其它字段都是我们查询的目标。


可以看到不同字段的controlType


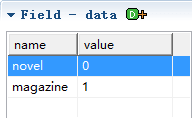
符合条件的是type字段,它的data设置如下:

选中data.name,我们可以看到它的值。

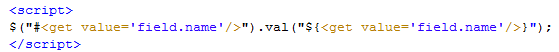
最后是查询返回页面后,对select赋值操作


查询日期的方式是利用json数组:
<input name="字段名" value="{字段_start: 开始时间, 字段_end: 结束时间}"/>
当时间控件被选后,调用set字段{}的方法,为input设置json数组。
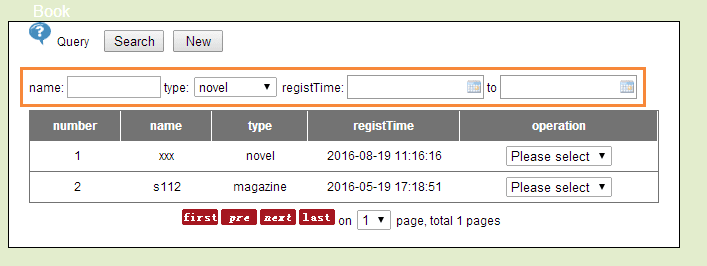
运行结果,生成了查询字段的部分


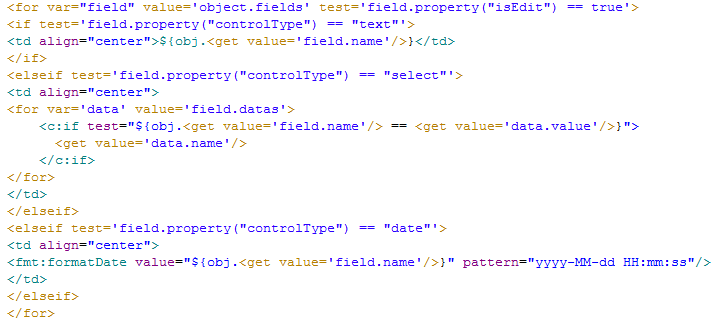
逻辑:
--遍历字段,是可编辑字段才遍历
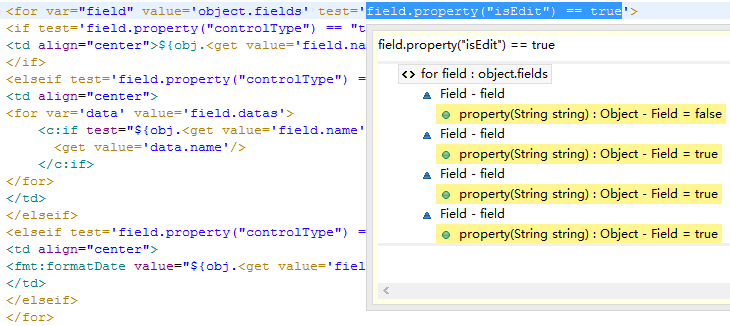
for field : object.fields object.isEdit
--如果字段的控件类型是文本
if field.controlType == text
--输出字段值
<td>字段值<td/>
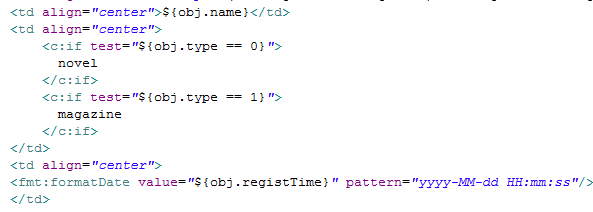
--如果字段的控件类型是下拉框
elseif field.controlType == select
--遍历field的data,
for data : field.datas
--输出jsp标签<c:if>判断下拉框类型
--输出data.name
<td>data.name<td/>
--如果字段的控件类型是日期
elseif field.controlType == date
--输出日期值
<td>日期值<td/>

field.property("isEdit") == true判断字段是否可编辑,可编辑的字段才需要显示在列表中,id作为主键,不需要显示在列表中。


运行结果